반응형
사실 로그인과 회원가입은 jpa를 사용하면 굉장히 쉬운데,
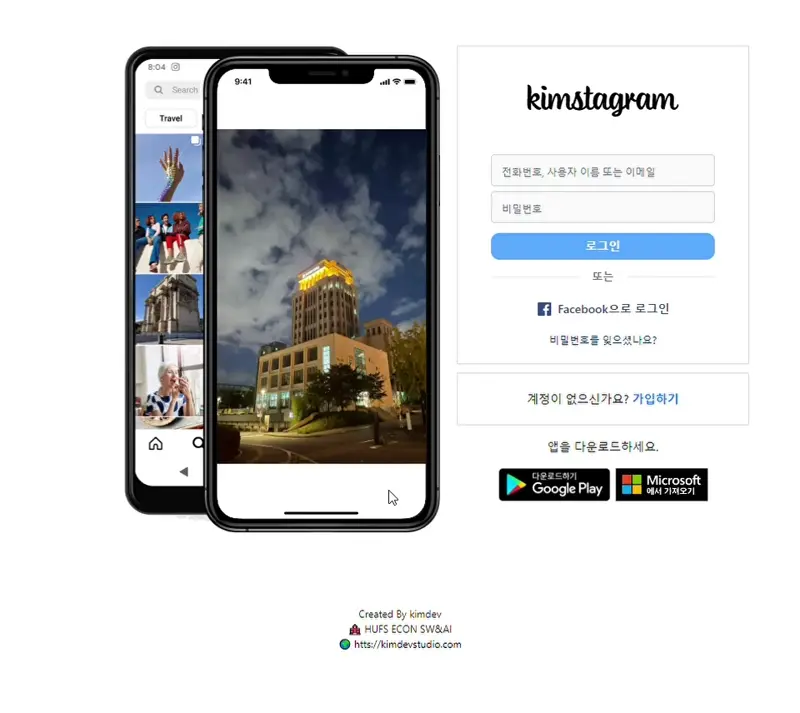
아무래도 가장 힘들었던 건 인스타그램의 로그인과 회원가입 폼을 그대로 따라 구현하는 프론트엔드 과정 아니었을까...?
자바스크립트나 html, css는 아직 잘 몰라서 챗지피티랑 같이 열심히 따라 만들었다 ㅜ
일단 아직까지는 모델이 Account(계정) 하나만 있으면 될 것 같아서, 하나만 만들어 놨다.
package com.kimdev.kimstagram.model;
import lombok.*;
import org.hibernate.annotations.CreationTimestamp;
import javax.persistence.*;
import java.sql.Timestamp;
@Builder
@NoArgsConstructor
@AllArgsConstructor
@Data
@Entity
public class Account {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private int id;
@Column(nullable = false, length = 30, unique = true)
private String username;
@Column(length = 100)
private String password;
private String email;
private String name;
@Enumerated(EnumType.STRING)
private RoleType role;
@CreationTimestamp
private Timestamp createDate;
}RoleType도 enum으로 만들어주긴 했는데, USER이랑 ADMIN 뿐이다.
여튼 login.jsp와 join.jsp를 만들어준 후,
- 회원가입을 진행하면 ajax를 통해 POST 요청을 통해 입력받은 데이터를 담아 DB에 Insert한다.
- 로그인을 진행하면, 입력한 username과 password를 가지고 DB에서 Account를 찾아 세션에 등록하고 인덱스로 이동.
만약 username과 password가 틀렸다면, 로그인이 되지 않는다.
@PostMapping("/auth/joinProc")
public int join(@RequestBody Account account) {
int result = loginService.join(account);
return result;
}
@PostMapping("/auth/loginProc")
public int login(@RequestBody Account account) {
Account principal = loginService.login(account);
if (principal == null) {
return -1;
} else {
session.setAttribute("principal", principal);
return 1;
}
}컨트롤러에서는 대략 이런 로직 ?


아직 Spring Security를 적용하지는 않았다. 그냥 단순히 JPA를 활용해서 DB에 Account를 Insert하고 Select하는 것 뿐...
그래서 다음에는 Security를 적용해 보려고 한다.
작성일자: 2024-01-06
'프로젝트 > Kimstagram' 카테고리의 다른 글
| [내멋대로 만드는 Kimstagram] 6. 게시글 화면 구현과 댓글 작성하기 (0) | 2024.01.21 |
|---|---|
| [내멋대로 만드는 Kimstagram] 5. 프로필 화면 만들기 (0) | 2024.01.21 |
| [내멋대로 만드는 Kimstagram] 4. 글쓰기 구현하기 (0) | 2024.01.16 |
| [내멋대로 만드는 Kimstagram] 3.Spring Security + JWT 로그인 구현하기 (1) | 2024.01.09 |
| [내멋대로 만드는 Kimstagram] 1. 준비물 세팅 (2) | 2024.01.07 |