[도착 알리미 SUFY] 10. 설정한 알림 조회

이제 핵심 기능들은 거의 다 구현했고, 편의 기능들을 추가로 더 구현하면 될 것 같다.
첫 번째로는 내가 설정한 알림 목록을 조회하는 기능을 구현해보려고 한다!

일단 다음과 같이 '설정된 알림 조회' 버튼을 만들어 주고, 클릭 시 /searchAlarms로 이동하게 해주었다.
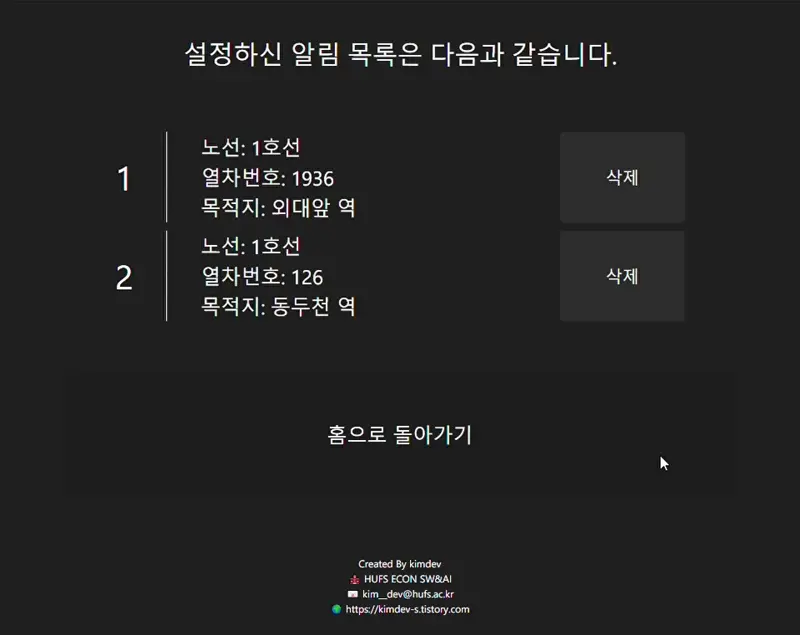
그리고 /searchAlarms 페이지로 이동하면, div에 접속한 유저가 설정한 알림들을 모두 보여주면 된다.
알림들을 보여주는 컨트롤러와 로직은 다음과 같다.
< HomeApiController.java >
@GetMapping("/alarmList")
public ArrayList<Alarm> alarmList(@RequestParam String username) {
ArrayList<Alarm> alarms = homeService.alarmList(username);
return alarms;
}< HomeService.java >
@Transactional(readOnly = true)
public ArrayList<Alarm> alarmList(String username) {
Account user = accountRepository.findByUsername(username);
ArrayList<Alarm> alarms = alarmRepository.findAllByUser(user);
return alarms;
}
그럼 이제 ajax로 "/alarmList" url로 GET요청을 보내면, 응답으로 알림 목록들을 반환해 준다.
그럼 프론트 측에서는 이 알림 목록들을 잘 다듬어서 보여주면 될 것!
나 같은 경우는 alarmList()라는 함수를 선언해서, 해당 함수를 호출하면 /alarmList로 요청을 보내도록 만들었다.
그리고 페이지가 로드되면 자동으로 alarmList()를 호출하도록 설정했다!
< searchAlarms.jsp >
function alarmList() {
$.ajax({
type: "GET",
url: "https://kapi.kakao.com/v2/user/me",
headers: {'Authorization': localStorage.getItem('Authorization'),
'Content-type': "Content-type: application/x-www-form-urlencoded;charset=utf-8"}
}).done(function (resp) {
var idx = 1;
const stationContainer = document.getElementById('stationContainer');
let data = {
username: "K" + resp.id,
}
$.ajax({
type: "GET",
url: "/alarmList",
data: data
}).done(function (alarms) {
alarms.forEach(function (alarm) {
const alarmDiv = document.createElement('div');
alarmDiv.className = "alarmDiv";
const alarmIdx = document.createElement('div');
alarmIdx.className = "alarmIdx";
alarmIdx.innerText = idx;
idx++;
const alarmContent = document.createElement('div');
alarmContent.className = "alarmContent";
alarmContent.innerText = "노선: " + alarm.subwayName + "\r\n열차번호: " + alarm.subwayNo + "\r\n목적지: " + alarm.stationName + " 역";
const alarmDelete = document.createElement('div');
alarmDelete.className = "alarmDelete";
alarmDelete.innerText = "삭제";
alarmDiv.appendChild(alarmIdx);
alarmDiv.appendChild(alarmContent);
alarmDiv.appendChild(alarmDelete);
stationContainer.appendChild(alarmDiv);
})
})
});
}
// 페이지가 로드되면 알림 목록을 불러온다.
document.addEventListener("DOMContentLoaded", function() {
alarmList();
});
알림 삭제의 경우에도 똑같이 ajax를 보내서 삭제한 후, alarmList()를 호출해서 페이지를 갱신하면 된다.
< searchAlarms.jsp >
function alarmDelete2(alarmId, subwayLine, stationID) {
let data = {
alarmId: alarmId,
subwayLine: subwayLine,
stationID: stationID
};
$.ajax({
type: "DELETE",
url: "/alarmDelete",
data: data
}).done(function() {
alert("알림이 삭제되었습니다.");
document.getElementById('stationContainer').innerHTML = "";
alarmList();
}).fail(function(error) {
alert("알림을 삭제하는 데 실패하였습니다. (콘솔 확인)");
console.log(error);
});
}알림을 삭제하는 함수는 다음과 같이 만들어 주었다.
ajax를 사용해서 간단히 삭제 요청을 보내는 것!
그리고 아까 만든 알림 목록 div에서, 삭제 버튼을 누르면 alarmDelete2() 함수를 동작시키도록 만들어 준다.
alarmDelete.onclick = function() {alarmDelete2(alarm.id, alarm.subwayLine, alarm.stationID)};여기서 매개변수로는 그 알림의 DB 상 id가 들어가며, 서버 측에서 이 id를 가지고 해당 알림을 삭제해 주면 된다.
< HomeApiController.java >
@DeleteMapping("/alarmDelete")
public void alarmDelete(@RequestParam int alarmId, @RequestParam int subwayLine, @RequestParam String stationID) {
homeService.alarmDelete(alarmId, subwayLine, stationID);
}< HomeService.java >
@Transactional
public void alarmDelete(int alarmId, int subwayLine, String stationID) {
// 해당 알림을 DB에서 삭제
alarmRepository.deleteById(alarmId);
// 역에 등록된 알림 개수를 하나 감소
Station station = stationRepository.findBySubwayIdAndStationId(subwayLine, stationID);
station.setSettedAlarm(station.getSettedAlarm() - 1);
}이렇게 해주면 알림 목록 조회 및 삭제는 구현이 모두 끝난다!